
こんにちはMASAです。
無料テーマのCocoon。
当サイトでも使わせて頂いています。

初心者の私でも使いやすくて
ホント素晴らしいテーマ!
ワードプレスで、ブログを初めたばかりの初心者の私が、お世話になりっぱなしです。
そんなまだまだ初心者の私が、Cocoonで作業をしていた時のことです。
ネットで調べた通りにやっても、ブログカードがうまく表示されず、URL表記になってしまう現象にぶち当たりました。
その時に行った、原因と対策が本記事の内容になります。
初心者ならでは?の、基本を知らなさすぎて大変だった
つまずいてしまって、解決するのに時間がかかった事とは

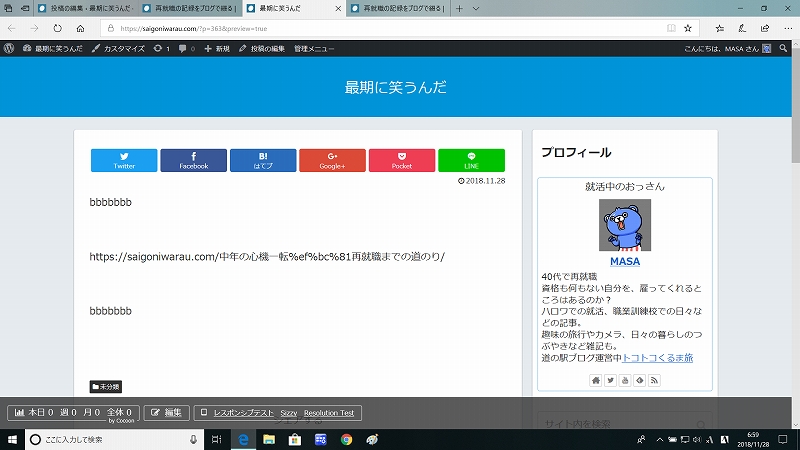
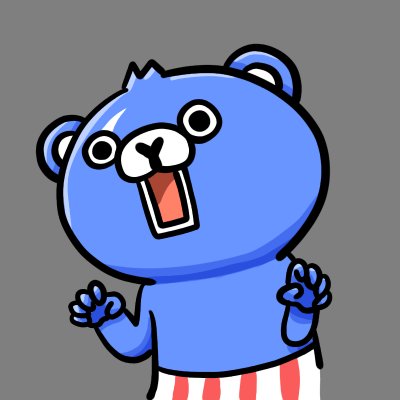
↑ ブログカードを入れようと思ったら、URLになってしまったというもの。
Cocoonの制作者、わいひらさんの説明では、URLを入力すればブログカードに自動で変換されるという事でした。
その際に注意すべき事は3つ
- cocoon設定でブログカード表示にチェックを入れる。
- URL入力時には、上下とも一行空ける。
- URLを入力した行には、他に文字を入れない。
以上を確認してから作業してたのですが、カードではなくURLで、表示されてしまったのです。

これ、どうすりゃええんじゃ・・・
もう、わからなかったので、しばらく放置してました(笑)
ネットで調べても、ブログカードのカスタムネタばかりで、私のような案件は、でてこなかったのですよ。

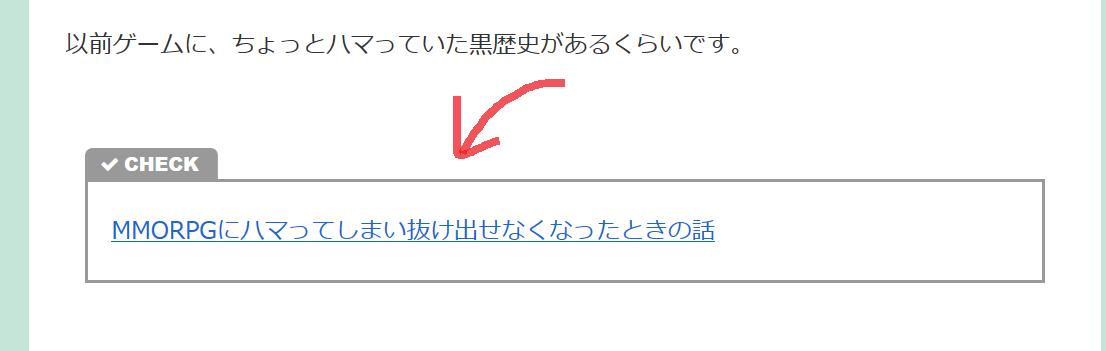
↑ ブログカード作れなくても、CocoonはこういうチェックBOX等の、テンプレートが充実してるので、全く困らなかったというのが本音かな。

ホントわいひらさんには、足向けて眠れんで!
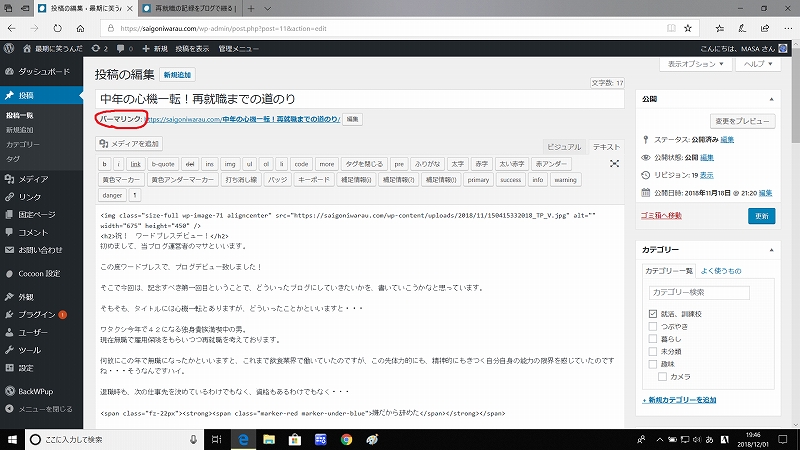
パーマリンクの事を知った日
ある日突然、ブログカードの件は解決しました。
それは先日、SEO的な事を調べてみようと、ネットを調べていたのがきっかけでした。

初心者のおっさんでも、SEOはキチンと調べようと思ったんや!
まさかそれが、解決に向かうことになるとはな
なんでも、パーマリンクっていうのがあって、それはローマ字にした方が良いっていうこと。

↑ 赤丸のところが、パーマリンク。
右のURLを見てみると、日本語になってる。

よし! ローマ字に打ち直そう
そう思って、ローマ字に打ち直してみました。

打ち直した後に
ほんとたまたま、URLをリンクにして貼ってみたんですよね。
そうしたら、


あれ!? ブログカードできてんじゃね!?
と、なぜかできてしまったのです。
その後、もう一度パーマリンクを日本語に戻してみたら、カードにはなりませんでした。

これや!!!!
これが原因やったんや!
そういうわけで、突然あっさりと、ブログカードの件は解決したのでした。
ローマ字じゃないとダメっていうのは、Cocoonの仕様なんでしょうかね。
パーマリンクの変更で注意したいこと
ネットで調べるまでは、パーマリンクって何?って感じでした。
パーマリンクをわかりやすく言うと、ネット上のブログページの名前みたいなもので、1ページごとに設定できるものといったところでしょうか。
パーマリンクの変更時に注意する事(ローマ字入力前提)
- 投稿名がベスト
- カテゴリーは入れない
- 途中で変更するのは、なるべくしないほうがいい
投稿名が良いというのは、グーグルも検索しやすいURLを好むみたいで、SEO的にも有利な様です。

人間が検索するときも、投稿名だとわかりやすいしね。
カテゴリーを入れないというのは、後々カテゴリーを変えたくなった時とかに不便だからという理由からです。
パーマリンクを途中で変更するのを、やめたほうがいい理由は3つ
- SEO的によろしくないらしい
- 順位が下がってしまう可能性もある
- 404エラー(ページが見つからない)がでる恐れ
以上の事から、なるべく最初にローマ字にしておくほうが無難。
と言っても、ワードプレスに慣れている人は、パーマリンクの事なんて最初から知っていると思うの。
初心者にこそ、最初の設定が大事なんだという事。
まとめ
パーマリンクは、ローマ字で入力する事。
以上を注意していればCocoonのブログカードが、うまく表示されないといった事はおきません。
ワードプレスは奥が深いし、初心者にはとっつきにくいです。
しかし使いこなせれば

最高に面白いおもちゃになるだろうなぁ
そんな日が来るように、日々勉強あるのみ!
以上です。
最後まで読んで頂き、ありがとうございました。